
SuperHive Collaborative Newsletter
SuperHive est une solution de newsletter collaborative qui permet à ses clients de récolter des avis, des demandes ou encore des propositions sous forme de posts. Ces posts sont ensuite agrégés par un administrateur et publiés dans une newsletter envoyée à tous les membres d'une communauté donnée. La nouveauté, c'est que les posts des membres de la communauté sont recueillis au sein même de la newsletter, par le biais de formulaires intégrés au mail.
À L'occasion d'une rencontre autour de leur projet, j'ai eu l'occasion de me pencher sur l'organisation de SuperHive et l'expérience de ses utilisateurs.
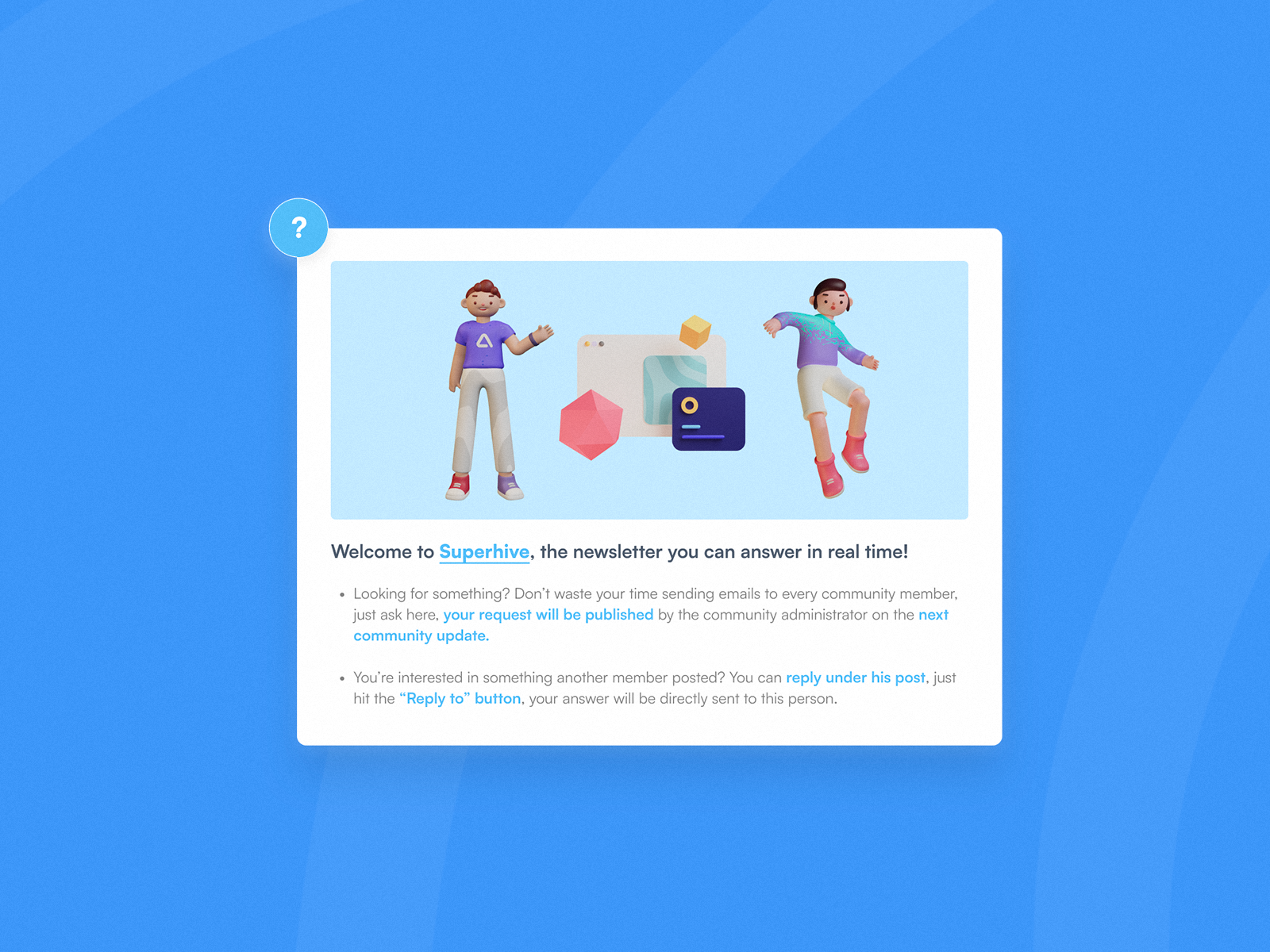
SuperHive cuts through the noise, notifications, messages and app-switching to offer one simple, revolutionary interactive email that triggers real-time engagement from where your community already is: In their inbox.
Description du projet
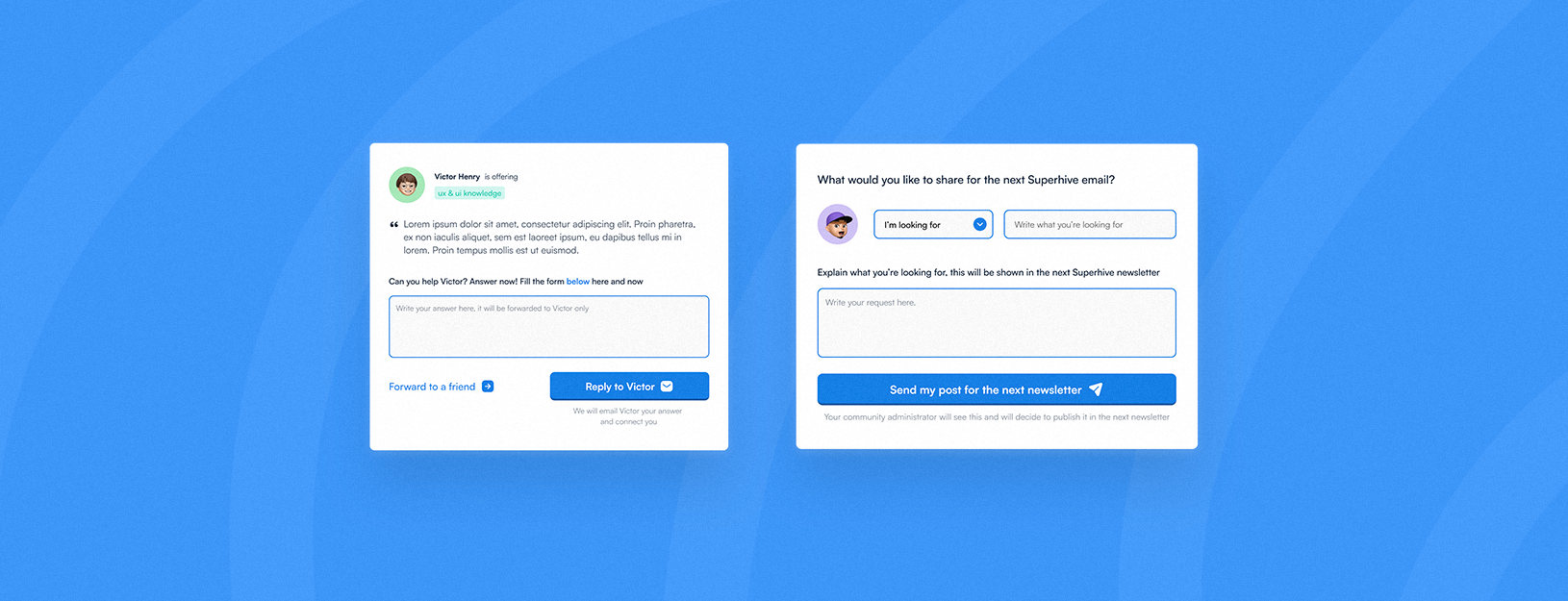
Cette solution "intra mail" permet une grande diffusion et une facilité d'accès certaine. Pas besoin de se connecter sur un espace personnel sur un site web, tout est envoyé depuis le client mail et l'utilisateur peut répondre aux posts ou proposer le sien pour la prochaine newsletter via des formulaires.
L'utilisateur est directement exposé aux nouveautés provenant de sa communauté et il n'y a que peu de décisions à prendre pour choisir le contenu, l'administrateur peut, par défaut, intégrer tous les posts proposés par les membres durant la semaine dans la prochaine newsletter.
Problématique
Cette facilité d'accès au contenu vient avec des contreparties. Tout d'abord, l'utilisateur moyen d'internet n'est pas habitué au fait de pouvoir réellement interagir avec un email, dans la plupart des cas, l'interaction se limite à cliquer sur un lien pour ouvrir une page web, mais pas à remplir un formulaire pour ensuite l'envoyer en cliquant sur un bouton.
Ce manque de sensibilisation de l'utilisateur à cette nouvelle méthode engendre un engagement timide des membres vis à vis des newsletters qu'ils reçoivent. On peut facilement imaginer une réaction très automatique vis à vis d'un email, une technologie utilisée de manière unidirectionnelle, ou presque, depuis plus de 15 ans.
La problématique principale de SuperHive est donc de parvenir à informer ses utilisateurs rapidement et efficacement sur ce qu'est leur service et ce qu'il peut leur apporter (le temps moyen consacré à un email étant très limité) afin de se prémunir d'une perte totale de contact avec le dit utilisateur et d'une baisse dramatique de l'engagement, mettant en danger la viabilité même du produit.
L'utilisateur
L'utilisateur de SuperHive est membre d'une communauté dont l'administrateur a pris la décision d'utiliser SuperHive. Il n'est donc pas forcément préparé à recevoir une newsletter particulière, son email a peut-être été ajouté via l'interface d'administration par un fichier CSV. Certains ont pu bénéficier d'un onboarding au travers d'une join page, mais cette fonctionnalité n'est présente que si l'administrateur l'active depuis sont interface de gestion.
Habitué aux emails et aux newsletter, il est coutumier du fait qu'un email est le plus souvent un medium unidirectionnel : la marque, l'interlocuteur, fournit une information, le receveur la lit et passe au message suivant. Il n'a probablement jamais vu d'email réellement interactif.
Rôle et responsabilités
Mon rôle lors de cette rencontre a été de participer à mettre en place une méthode UX capable de fournir des informations utiles au développement futur du corps de la newsletter et du service SuperHive en général.
J'ai procédé à la création de documents de travail tels que des schémas d'user journey ou encore une synthèse de tests utilisateurs ayant eu lieu précédemment.
À l'aide de ces documents, j'ai pu proposer des axes d'amélioration du service censés diminuer la fracture entre l'utilisateur et le service et ainsi augmenter la compréhension et l'engagement vis à vis de la newsletter.
Scope du projet et contraintes
Le projet était avant tout centré sur la newsletter, la façon dont elle apparaîtrait aux yeux de l'utilisateur. Cela impliquait des modifications de layout très précises et ciblées sur les plus grosses incompréhensions. Il n'étais pas possible de tout résoudre grace à des indications textuelles, l'attention de l'utilisateur étant déjà un point très sensible.
Les deux principales contraintes de ce projet étaient le niveau d'attention de l'utilisateur, comme dit précédemment, un utilisateur habitué à recevoir des emails n'y consacre jamais beaucoup de temps, notre newsletter doit donc se dévoiler et convaincre en très peu de temps et avec peu de texte, pour des raisons évidentes.
La seconde contrainte est une limitation technique, l'intégration d'emails lisibles sur la plupart des clients mails suppose d'utiliser des standards parfois très dépassés. Il n'est pas question d'intégrer des vidéos, des éléments trop interactifs, etc. En réalité, le simple fait de pouvoir utiliser des formulaires et des boutons d'envoi (sans javascript, évidemment) n'est dû qu'a la relative modernité du client gmail. Certains éléments indispensables à la bonne compréhension d'un formulaire, tels que des placeholders, sont parfois impossibles à intégrer dans les règles de l'art, cela réduit grandement les possibilités créatives et les solutions possibles.
Le processus
Avec les membres de l'équipe fondatrice, nous avons commencé par analyser les feedbacks utilisateurs reçus récemment. Ces retours ont été très instructifs car ils soulevaient de nombreux points d'incompréhension. Quasi toujours remontés par des administrateurs de communautés, ils nous ont permis de mieux cibler les points d'accrochage entre les utilisateurs (qui remontaient l'incompréhension à leur administrateur) et le produit.
Une fois les feedbacks synthétisés et classés, j'ai entrepris de les reformuler sous forme de problèmes de design. Ces problématiques orientées et reformulées sont plus à même de nous aiguiller durant la phase d'idéation.
Vient ensuite la phase d'idéation durant laquelle nous avons jeté un maximum d'idées et de variations de design sur un fichier Figma, autour de captures d'écran du produit actuel afin que nous puissions y laisser des commentaires, superposer de nouveaux éléments, etc. Ces idées allaient de la mise en conformité de certains éléments (absence de placeholders, de labels, etc.) à une refonte de l'information au sein de la newsletter (intitulé de certains boutons ou titres, ajout d'une section explicative type onboarding).
Cette phase achevée, je me suis concentré sur la création d'un prototype reprenant les principales modifications issues de la phase d'idéation. J'ai également mené une réflexion afin de déterminer quel changement conserver ou lesquels prioriser sur le prototype. Dans certains cas, des variantes de prototypes ont été créées, ceci dans le but de pouvoir présenter une évolution graduelle de certaines modifications lors des tests utilisateurs futurs.
Enfin, nous avons pu préparer un document de support contenant des questions en vue des interviews utilisateurs ("Comment répondriez-vous à ce post ?", "Pensez-vous qu'il soit difficile de publier une demande dans la newsletter ?"). Ces questions, orientées afin de pouvoir mesurer le point de vue des interviewés sur les nouveautés et changements, nous ont permis de cadrer les interviews, chacune durant entre quinze et trente minutes. Chaque interview a été réalisée sur Zoom et était enregistrée.
Nous avons présenté le prototype principal ainsi que certaines variations de design aux utilisateurs tout en parcourant le questionnaire. Les notes étaient rédigées en regardant l'enregistrement afin de ne pas ralentir ou dénaturer les interviews.
Résultats obtenus

En faisant une synthèse des interviews, nous avons pu confirmer certains choix de design proposés et mettre de côté ceux qui n'avaient pas eu l'effet escompté. En écoutant les utilisateurs nous décrire leur expérience, nous avons également été capables d'identifier certaines de leurs craintes, notamment en rapport avec la peur de s'exprimer en "public". Il s'agit la d'un sentiment que l'on retrouve, à différents degrés, sur les outils de communication numériques, de la peur de lever la main en conférence Zoom à l'appréhension ressentie avant de poster un commentaire sur un réseau social. Cette peur du jugement, du regard d'autrui sur notre contribution, notre légitimité à intervenir, pouvait s'avérer un frein puissant au bon fonctionnement d'un service tel que le notre. Nous avons donc décidé de travailler à la mise en place de stratégies qui pourraient diminuer, voir empêcher, ces phénomènes.
Cette nouvelle boucle de réflexion - design - interviews nous a permis de nous rapprocher d'un produit sans frictions et d'un service compréhensible, qui fait comprendre par son design ce qu'il attend de l'utilisateur et ce qu'il lui apporte.