
Cavas Security App
La société Cavas développe de nombreux outils de sécurité qu'elle propose à ses clients au travers d'une application SAAS. À l'occasion d'une refonte de cette application, j'ai eu l'occasion de participer au développement d'une nouvelle organisation des informations au sein de cette application ainsi qu'à une refonte du parcours et de la navigation.
Le groupe Cavas est un intégrateur de solutions de sécurité depuis plus de 14 ans. Nous proposons à nos clients une offre complète d’installations sur-mesure.
Description du projet
À l'origine du projet, il y a la volonté d'intégrer plusieurs panels de services au sein d'une même application. Cette application devra offrir un confort d'utilisation ainsi qu'une grande ergonomie à ses utilisateurs, parfois agents de sécurité, qui seront amenés à surveiller l'activité d'un site via tablette ou desktop. Des wireframes avaient déjà été créés par une ingénieure de l'équipe Cavas, les services étaient donc déjà délimités.
Problématique
Faire rentrer un grand nombre de services au sein d'une application peut se révéler compliqué, mener à des erreurs et engendrer un produit alambiqué que l'utilisateur ne parviendra pas à bien appréhender. La navigation au sein de l'application était une problématique importante car c'est ce point qui permettrait de rendre le service réellement utilisable en toutes situations, notre utilisateur pouvant être amené à se déplacer à travers le site tout en utilisant certains services de l'application.
L'utilisateur
Qu'il soit agent de sécurité ou préposé à la maintenance et au monitoring de la sécurité du site, l'utilisateur de l'application ne passe pas la journée dans son bureau. Son emploi du temps est flexible et il peut être amené à se déplacer pour contrôler visuellement les installations de sécurité (caméras, détecteurs de mouvement, portes, issues de secours, etc.). Pour cette raison, il nous a fallu adapter le produit à ce profil d'utilisateur ainsi qu'aux principaux devices sur lesquels il allait être affiché.
Rôle et responsabilités
Mon rôle en tant que prestataire pour l'équipe de développement Cavas fut de cadrer le processus d'idéation et de recherche utilisateur tout en étant accompagné des ingénieurs et des développeurs.
J'ai tout d'abord procédé à la création d'un planning afin de segmenter les phases d'analyse des retours utilisateurs, d'idéation et de prototypage. Ensuite, je me suis occupé de mettre en place, avec l'équipe, des sessions de travail auxquelles tout le monde pouvait participer, ceci afin de récupérer un maximum d'informations sur le produit, l'historique de son architecture, le contexte, et sa cible.
Scope du projet et contraintes
La prestation concernait l'ensemble du parcours utilisateur sur toute l'application. Ce parcours était divisé en grands user flows correspondants à chaque service, ces derniers ayants tous des fonctionnalités différentes, et donc des parcours différents demandant une harmonisation dans leur fonctionnement.
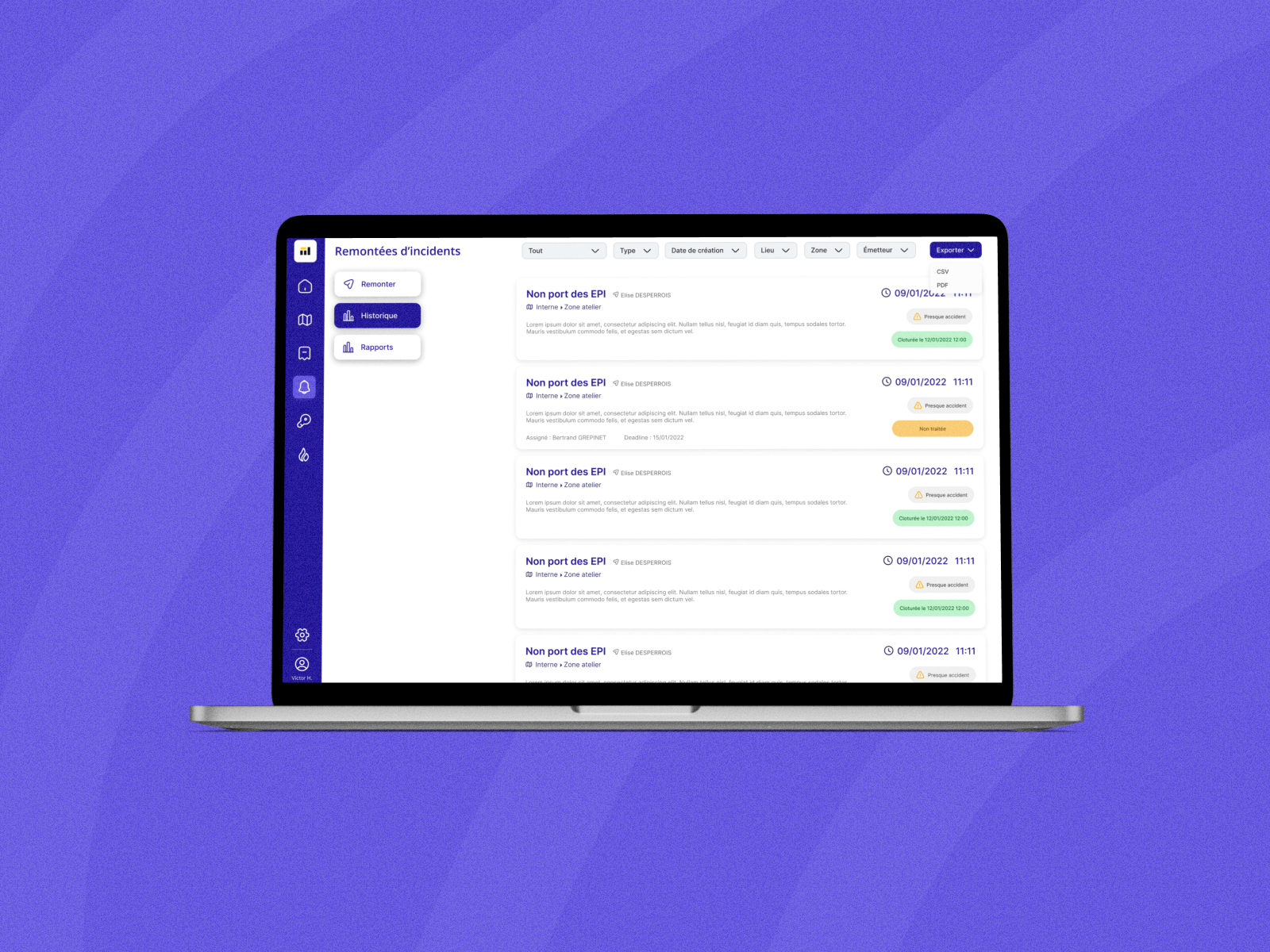
La principale contrainte du projet était le volume d'informations à présenter à chaque étape du parcours. En effet, un service, par exemple de monitoring des incidents de sécurité, pouvait d'abord présenter un écran d'accueil présentant un résumé des tickets de rapport d'incidents, puis permettre de rapporter un incident, d'examiner chaque ticket, de classer les informations ou de les discriminer selon des filtres, d'exporter le tableau des rapports en CSV, etc.
Le processus
L'équipe et moi-même avons commencé par définir nos objectifs principaux : un produit harmonisé, une navigation simple et adaptée à la mobilité des utilisateurs, aussi bien sur tablette que sur desktop, avec de préférence un maximum de trois clics pour atteindre n'importe quelle fonctionnalité.
Associés à ces objectifs, des indicateurs de réussite ont également été définis, tels que le temps nécessaire pour générer un ticket de rapport d'incident, le temps nécessaire à la consultation de la carte des installations de sécurité, le nombre de tickets traités, etc.
Le travail de prototypage a pu commencer en prenant appui sur les retours utilisateurs des phases antérieures au projet, à commencer par l'intégration d'un nouveau modèle de navigation latérale permettant d'articuler l'application. À cette barre latérale s'ajoute une navigation contextuelle sur la partie gauche de l'écran, elle permet l'affichage de menus dropdown, utiles pour certains services proposant de nombreuses sous options.
Une fois la navigation prototypée, le reste du contenu des services a été harmonisé au travers de plusieurs composants afin de créer un design system complet : tableaux, champs, boutons, fil d'ariane, typographie, etc. Ces éléments réunis, nous avons été en mesure d'assembler le prototype final, écran par écran, chaque fonctionnalité à sa place, dans un produit entièrement revisité.
Résultats obtenus

L'application Cavas de monitoring présente à présent les caractéristiques d'un service parfaitement utilisable, nos indicateurs de performance définis en amont montrent que le temps nécéssaire à un utilisateur pour réaliser des tâches habituelles a diminué, le rapport d'un ticket d'incident ne demande plus que trois actions, contre 5 précédemment.
Les utilisateurs confrontés au prototype ont unanimement salué la nouvelle méthode de navigation ainsi que l'harmonisation de la signalétique et des contrôles de l'application. Le gain en clarté s'est traduit par une diminution des temps d'hésitation lors de la navigation, les erreurs de parcours sont aussi moins nombreuses.
Le design system conçu a aussi permis d'accélérer le développement de nouvelles fonctionnalités, les développeurs bénéficiant désormais d'une plus grande marge de manoeuvre grace à une bibliothèque de composants, typos, icônes, et couleurs clé en main.